web项目开发规范整理总结
最近开发了两个项目,基于在php中嵌入html的模式开发的,所以总结了些规范,可能不对,如有错误,欢迎指正。
类、函数、变量名命名:
1、定义类时,全部拼音的首字母必须大写;如Person,ClassDemo;(帕斯卡命名法);也可以用带下斜杆的匈牙利命名法进行命名,如 head_navigation。
2、在命名函数时,第一个单词的首字母小写,之后每个单词的首字母大写,如printInfo()方法;(驼峰命名法)
3、php的变量名的标识符:不能以数字开头,可以由英文字母、数字和下划线(_)组成,不能是保留关键字,区分大小写;但是内置结构和关键字以及用户自定义的类名和函数名都是不区分大小写的。
4、Javascript变量名称规则:变量对大小写敏感,区分大小写【y与Y是不同变量】;变量必须以字母或者下划线开头。
文件夹与文件名命名:
建立php程序文件名和目录名的命名均使用有意义的英文方式命名,不使用拼音或无意义的英文命名,同时必须均使用小写英文,多个词之间使用_链接。
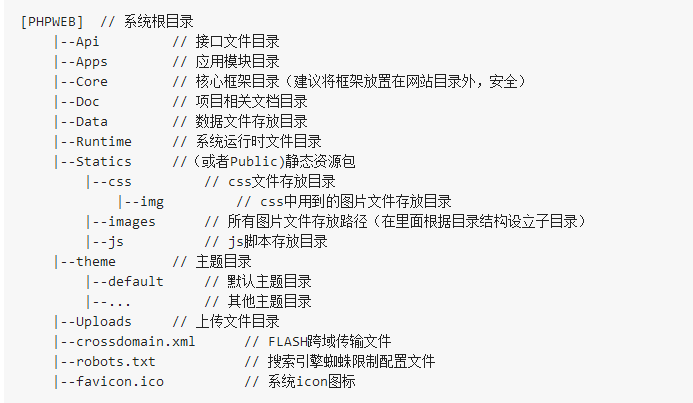
系统结构:
安全规则:
1、对敏感数据的传输要采用https。
2、logs:确保对关键用户操作保存了完整的用户访问记录;
3、对内部使用或供合作者使用的产品, 要考虑增加访问控制;
4、严格的过滤和合法性验证:不推荐使用直接的$_POST和$_GET的方式进行获取参数,而是通过XXX_yiv的方式获取和过滤处理。(类似thinkPHP的I函数);
5、先声明再使用:php的代码要求先声明再使用,否则会出错。
html:
1、xhtml区分大小写,xhtml要求标签名、属性名、值都要小写,并且要有双引号和标签闭合。因为XHTML文档是XML应用产物,XML是区分大小写的,所以
和
会被认为是两种不同的标签;
2、语义化:使用符合语义的标签书写 HTML 文档, 选择恰当的元素表达所需的含义;
结构性元素
- p 表示段落. 只能包含内联元素, 不能包含块级元素;
- li 本身无特殊含义, 可用于布局. 几乎可以包含任何元素;
- br 表示换行符;
- hr 表示水平分割线;
- h1-h6 表示标题. 其中 h1 于表示当前页面最重要的内容的标题;
- blockquote 表示引用, 可以包多个段落. 请勿纯粹为了缩进而使用blockquote, 大部分浏览器默认将 blockquote 渲染为带有左右缩进;
- pre 表示一段格式化好的文本;
头部元素
- title 每个页面必须有且仅有一个 title 元素;
- base 可用场景:首页、频道等大部分链接都为新窗口打开的页面;
- link用于引入 css 资源时, 可省去 media(默认为all) 和 type(默认为text/css) 属性;
- style type 默认为 text/css, 可以省去;
- script type 属性可以省去; 不赞成使用lang属性; 不要使用古老的<!– //–>这种hack脚本, 它用于阻止第一代浏览器(Netscape 1和Mosaic)将脚本显示成文字;
- noscript 在用户代理不支持 JavaScript 的情况下提供说明;
文本元素
- a 存在 href 属性时表示链接, 无 href 属性但有 name 属性表示锚点;
- em,strong em 表示句意强调, 加与不加会引起语义变化, 可用于表示不同的心情或语调;strong 表示重要性强调, 可用于局部或全局, strong强调的是重要性, 不会改变句意;
- abbr 表示缩写;
- sub,sup 主要用于数学和化学公式, sup还可用于脚注;
- span 本身无特殊含义;
- ins,del 分别表示从文档中增加(插入)和删除;
媒体元素
- img 请勿将img元素作为定位布局的工具, 不要用他显示空白图片; 必要时给img元素增加alt属性;
- object 可以用来插入Flash;
列表元素
- dl 表示关联列表, dd是对dt的解释; dt和dd的对应关系比较随意:一个dt对应多个dd、多个dt对应一个dd、多个dt对应多个dd, 都合法; 可用于名词/单词解释、日程列表、站点目录
- ul 表示无序列表;
- ol 表示有序列表, 可用于排行榜等;
- li 表示列表项, 必须是ul/ol的子元素;
表单元素
- 推荐使用 button 代替 input, 但必须声明 type;
- 推荐使用 fieldset, legend 组织表单;
- 表单元素的 name 不能设定为 action, enctype, method, novalidate, target, submit 会导致表单提交混乱;
大小写,属性值:元素的标签名和属性值都必须为小写,属性值必须加双引号。
css:
1、缩进:使用一个tab(四个空格);
2、分号:每个属性声明末尾都要加分号;
3、空格:
(1)不需要空格的情况:属性名后;多个规则的,前;*!important !后;行末不要有多余的空格。
(2)需要空格的情况:属性值前;选择器>,+,~前后;{ 前;*!important !前;*@else 前后;* 属性值中的,前;*注释/*后 */前;
4、空行:
(1)、文件最后保留一个空行
(2)}最好跟一个空行;
5、换行:
(1)不需要换行:{ 前;
(2)需要换行: *{后和}前 ; 每个属性独占一行;多个规则的分割符,后;
6、注释:*统一用/**/; 缩进与下一行代码保持一致 ;可位于一个代码的末尾,与代码间隔一个空格;
7、引号: 最外层统一使用双引号;url要用双引号;*选择器中的属性值要用双引号;
8、命名:*css中的元素名称,id和类的命名也是区分大小写的 ; 类名用小写字母,以中划线-分割,匈牙利命名法;id用驼峰命名法;
9、属性声明:相关的属性声明做分组处理,组与组之间空一行;
10、颜色:使用颜色16进制小写字母,且尽量简写 如 #666;
11、属性简写:属性简写需要你非常清楚属性值的正确顺序,而且在大多数情况下并不需要设置属性简写中包含的所有值,所以建议尽量分开声明会更加清晰;margin 和 padding 相反,需要使用简写;
12、另外项:不允许有空的规则;元素选择器要用小写;去掉小数点前面的0;属性值0后面不加单位;禁止滥用!important;无前缀的标准属性应写在有前缀的前面;尽量少使用*选择器;用border:0代替border:none。
图片规范
1、所有的元素类图片均放在images中;
2、命名全部用小写英文字母/数字/_的组合,其中不得包含汉字/空格/特殊字符;尽量使用易懂的词汇;
3、在保证视觉效果的情况下选择最小的图片格式与图片质量,以减少加载时间;
4、运用css sprite 技术集中小的背景图或图标,减少页面http请求,但注意请务必在对应的sprite psd 源图中画参画参考线;
。。。。。。。
以后遇到一些要注意的地方再添加上。