使用hexo搭建个人博客
之前写博客都是在博客园上写,最近想搭建一个自己的博客系统,做了一下调研后,最终选择了hexo。
安装前准备
先安装node 和 git
安装 hero-cli
1 | npm install hexo-cli -g |
安装完成后查看hexo是否成功
1 | hexo -v |
如下图则安装hexo-cli成功
初始化hexo项目
1 | hexo init hexo-app |
初始化完项目后,项目目录结构如下图
项目命令
先看package.json的命令:
命令解释如下:
1 | # 生成静态文件 |
创建文章
在项目根目录执行以下命令:
1 | hexo new "post-name" |
设置主题
hexo有非常丰富是的开源主题,有很多stars很多的主题:https://github.com/Ailln/awesome-hexo-theme?tab=readme-ov-file
经对比主题最终选择了hexo-theme-icarus,安装命令如下:
1 | # 安装icarus主题 |
也可手动在 _config.yml文件中配置
1 | theme: icarus |
icarus默认主题需要改造成自己想要的,主题改造原则:清晰、干净、易操作。修改细项如下:
1、去掉很多不需要的或者需要插件的,比如链接、分享、打赏等,不重要的内容也可以去掉,首页归档、最近文章等;
2、调换标签、分类等位置;
3、布局调整,首页两列布局,文章详情页3列布局,文章目录固定在右边,方便操作和预览。
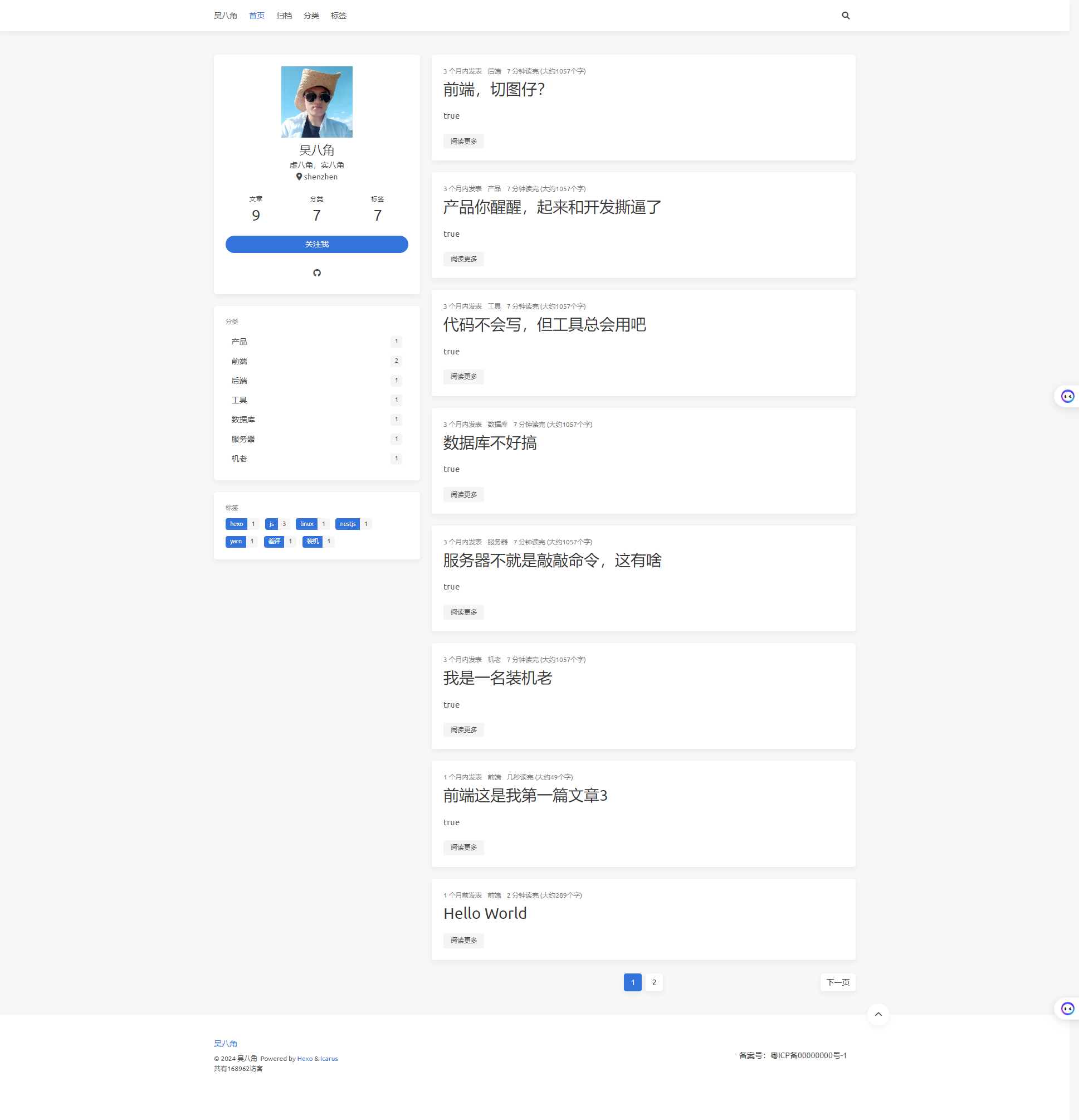
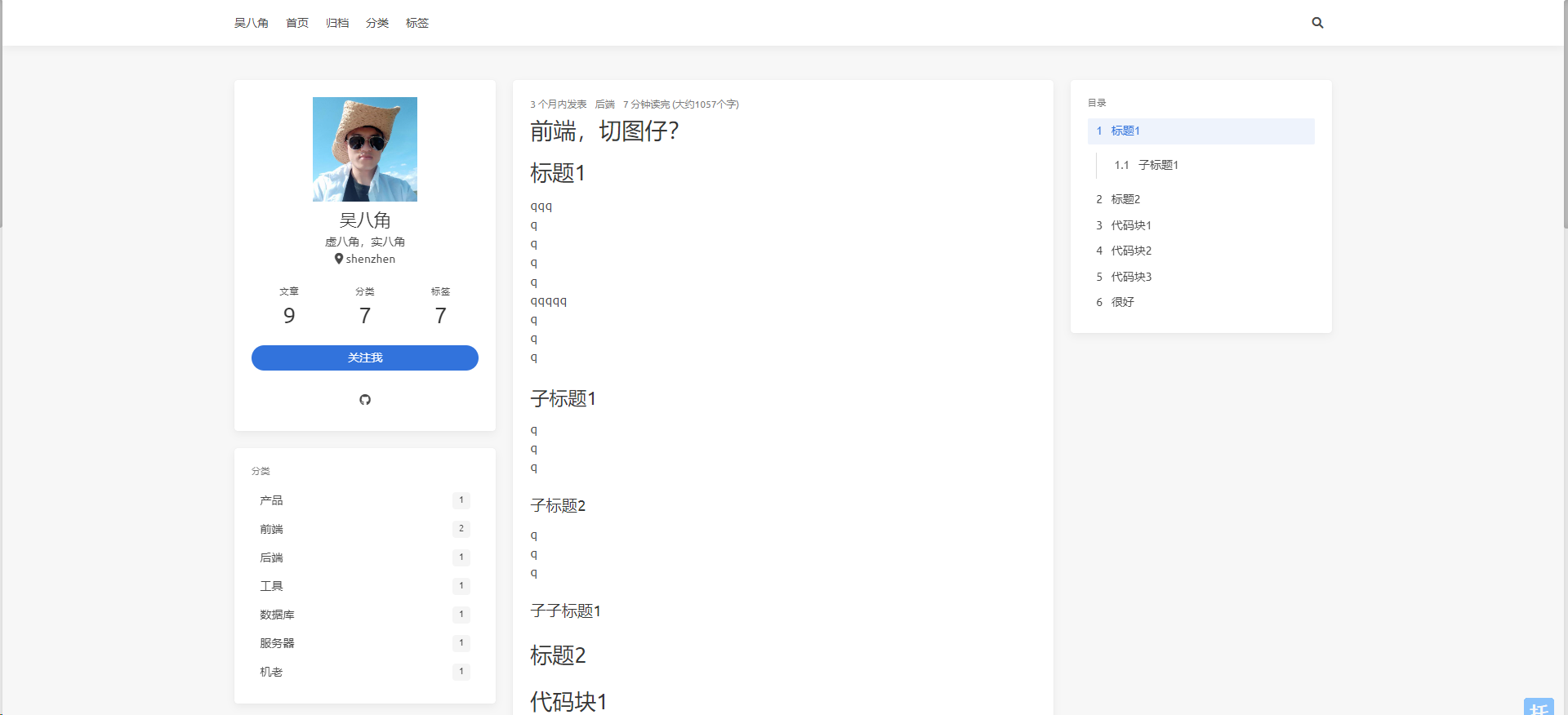
改造完成后页面如下图:

部署
虚拟机部署
我购买了虚拟机和域名wuhaidong.me(因为不能备案没继续续费了,已迁移到github pages)
打包
执行打包命令:
1 | npm run build |
执行完命令后,根目录下生成了public文件夹,将public文件夹复制到虚拟机的根目录下,然后在虚拟机的www目录下, nginx配置如下:
1 | server { |
域名解析
登录阿里云,在域名解析中添加A记录,记录值为虚拟机的IP地址,解析成功后,访问域名wuhaidong.me,即可访问到博客。
github pages 部署
1、在github新建一个仓库,仓库名:wubajiao.github.io,仓库地址为https://github.com/wubajiao/wubajiao.github.io
2、安装 hexo-deployer-git
3、在 _config.yml 中添加以下配置(如果配置已经存在,请将其替换为如下):
1 | deploy: |
4、deploy执行命令改为:
1 | hexo clean && hexo deploy |
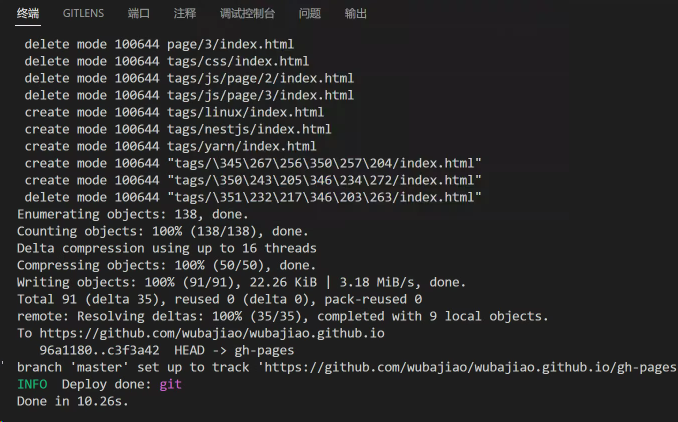
5、执行deploy命令后如下图则表示成功:
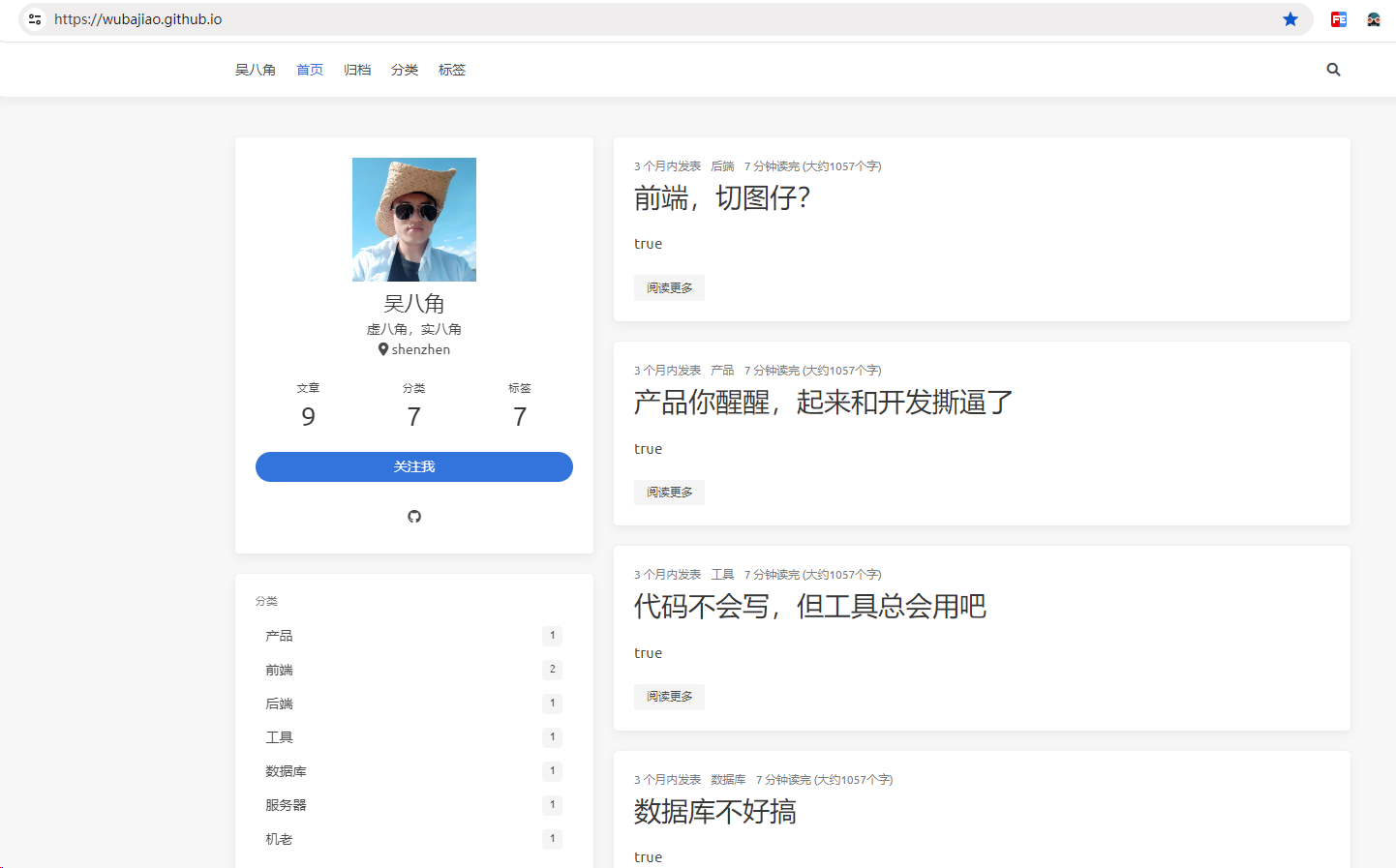
5、打开https://wubajiao.github.io
至此,博客搭建基本完成,后期会把博客内容更新到https://wubajiao.github.io